Ответ: Никто, потому что это прошлый век! Они конечно разные бывают, но вот в таком сценарии именно писать метод doGet(), потом брать вот этот класс, компилировать его, класть в нужную папочку. Мы руками это делали достаточно давно!
Это, конечно, не сложно. Сложно разве написать одну функцию? Но приводит это вот к чему. Внутри этого метода doGet() у вас будет написан объект response. Из него вынимается объект out – тот, который позволяет формировать результат отправляемый клиенту. Вот посмотрите на вариант отправки формочки клиенту.

Ну клиент-то в браузере сидит. Хочешь не хочешь, а в браузере должно все работать. Поэтому html, formname, action, «куда отправят результат». И это наш сервлет. Вы спросите: «И он так называется?». Нет, это URL, который зарегистрирован для нашего сервлета. Это все вопрос конфигурирования в Web-сервере. Но в любом случае, когда по этому URLпроисходит обращение, Webсервер знает, что надо создать объект по регистрации вот этого класса. Он создал объект вашего класса. И вам обратно придет повторный запрос, и вы снова будете с ним разбираться.
Ну такой код прочитать можно? Можно. Но мне было бы интересно послушать, чтобы сказал дизайнер, если бы я его попросил добавить сюда несколько каскадных стилей.:D Какие он подберет выражения и как он прокомментирует работу с таким… Он скажет: «вот мои любимые стили, сам их сюда и добавляй». Ну культурный дизайнер так бы наверно и поступил. Поэтому здесь непонятно, как внешний вид менять, улучшать и развивать.
Ну а что вы хотите? Вы же в объект outдолжны положить что? Теги html. Вот они так и выглядят ужасно. Поэтому эта технология не то чтобы тупиковая, но вот этот винегрет, где у вас все вместе… А представьте, что у вас там CSS, HTML, а еще JavaScript. Как это вообще отлажить, если вы не видите всё отдельно?
Страницы JSP
Но сервлеты все-равно остались на самом низком уровне. Просто их поместили в упаковочку, в какой-то более современный контейнер. Вот один из таких вариантов, тоже уже не самых элегантных – JavaServerPage (JSP) - это как Swing. А JavaServerFaces – это как JavaFX – это будет наша следующая тема.
Придумали некий специальный вариант, как сделать так, чтобы ваш Java-код дизайнеру не мешал. Предыдущая тема про сервлеты – это думали со стороны программиста, как программисту дать возможность свой код разместить на Web-сервере чтобы его вызвали и он отработал. Ну решили - молодцы. А дальше сказали: «хорошо, у нас еще дизайнер есть, а что ему дать?». Ему дали страницу с расширением JSP.

Видите HTML? По-человечески? Да. Сюда можно прикрутить каскадные стили? Да, можно. Удобно. И поэтому если эту страничку JSP открыть, то в целом она похожа на то, что в браузере потом появится за исключением того, что и нам же все-таки надо было как-то оставить место где мы пишем код. Да? Это же HTML в каком-то смысле. А где мой Java-код? И вот в эту страницу JSP добавляется тег, где после него идет знак «%». Они скромненько разбросаны по тексту, но общее название для этого «серверный скрипт». Что это означает? Это должно быть выполнено на стороне Web-сервера, должен быть получен результат выполнения их команд. А их команды на Java, нам не нужно изучать другой язык. Мы программируем на Java. Разве я не могу написать Java-код, который выполняется на сервере? Поэтому это код на Java. Никаких ньюансов. Полный JDK, пользуйтесь чем хотите. В зависимости от того, как написан серверный скрипт, там, где вы видите «< %=» означает: «и сюда положи». И вот в том месте, где написано «Сегодня» будет написано, что там «Сегодня» есть. Причем там знака «=» не будет. Это часть символа, которая означает «положи сюда». Лучше? Лучше.В целом по крайней мере выглядит по приличнее.
Для того чтобы мы могли понять, как это работает, мы должны будет эту программу запустить, попробовать, проблемы с браузером нет. Мы будем работать с сервером GlassFish.
P.S.: Если GlassFishне хочет запускаться, то сделайте следующее:
1. Зайдите в следующий каталог: C:\Program Files\glassfish-4.1.1\glassfish\bin
2. Запуститеasadmin.bat
3. Ждем
4. Набираем «start -domain»

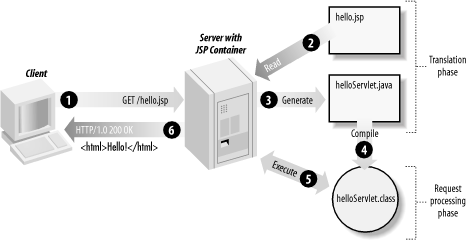
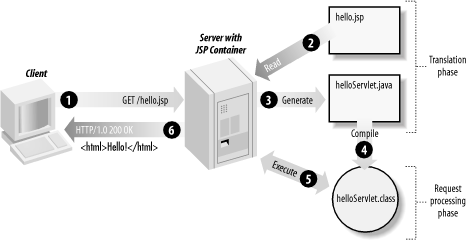
Теперь я по шагаю пытаюсь рассказать, что происходит на сервере, когда приходит клиентский запрос? Во-первых, клиентский запрос стал умнее. Если раньше в сервлетах вы писали «Дай!» и какой-то абстрактный URL, который физически не соответствовал ничему, потому что с таким именем не было на жестком диске ресурса, а это был URL, который отображался на создаваемый объект класса.
Первый этап: А теперь клиент пишет: «дай мне hello.jsp». А он есть на сервере. А если есть файл физически, то на него можно поставить какие-то права или ограничения.
Второй этап: Итак, сервер получив запрос загружает в оперативную память, естественно, эту страничку. Она в исходниках лежит на этом сервере.
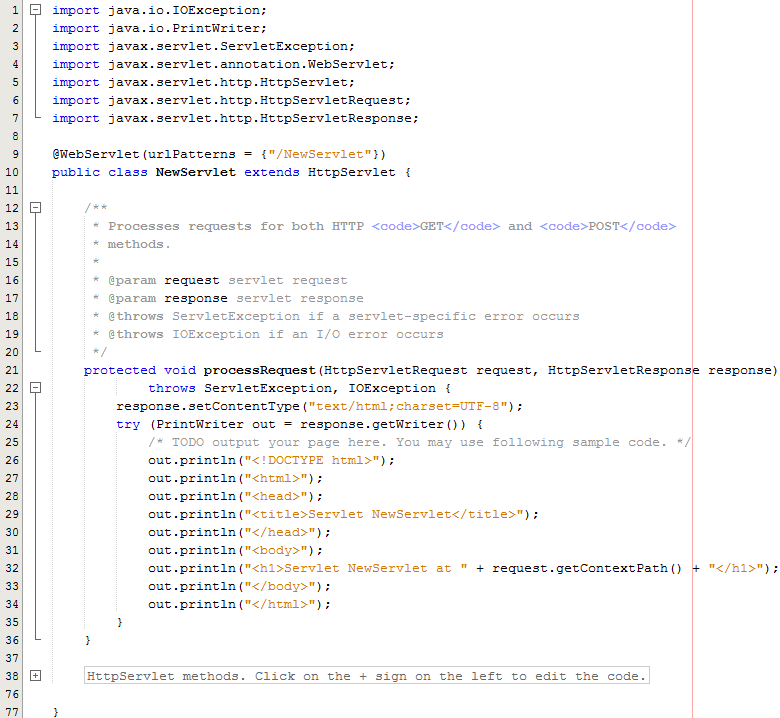
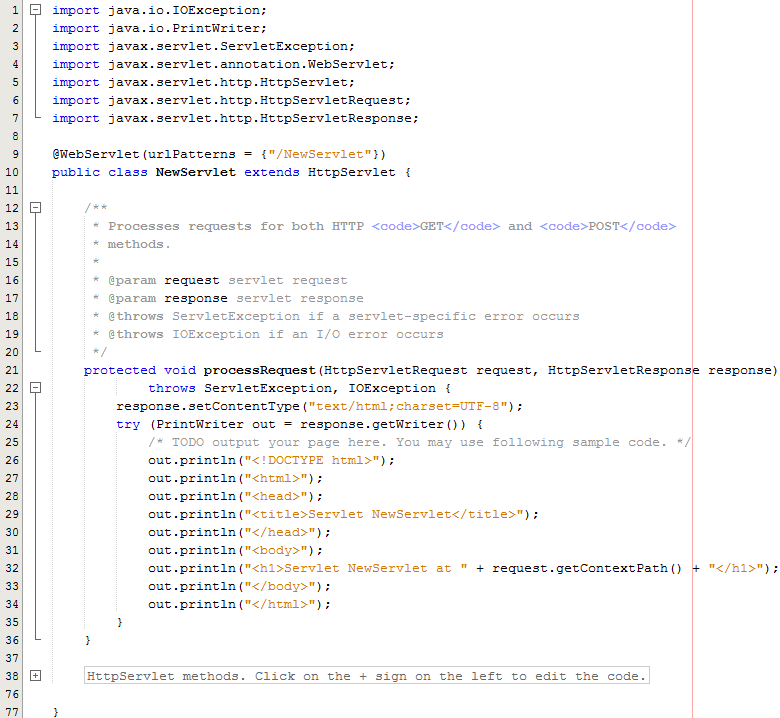
Третий этап: Сервер парсит эту страничку и генерирует сервлет. Обратите внимание, если в предыдущей технологии вы его писали, то теперь даже это вам не дозволено. Вот этот слайд, который мы видели за вас сгенерировали. Причем они не берут Http-сервлет, а берут просто универсальный базовый суперкласс сервлет и там один метод, который надо переопределять, который называется что-то типа service. У него точно такие же параметры: request, response.

Вот код этого класса – сервлета:

Вы скажете: «а из чего он генерирует это?». Как из чего? Из jsp. Затем этот Java-код компилируется, получается byte-code, который кешируется по идее в оперативной памяти. Но в любом случае, даже может быть, что он на жестком диске кешируется. Его запоминают. Зачем? Чтобы последующие клиенты не были так утомительно долгие. Любой второй запрос к этой страничке hello.jsp приведет к чему? Загружается из кэша уже откомпилированный byte-codeи тут же выполняется. Т.е. у нас из этих этапов будет не нужен второй, третий, четвертый. А будет только: «нашел, выполнил и отправил результаты клиенту». Вот она механика работы JSP.