Каждый номер из ниже перечисленных областей сайта должен быть кликабелен, при клике вызывается процедура выбора приложения для звонка, посредством команды callto.
Номера должны быть кликабельны:
· На странице «О нас»
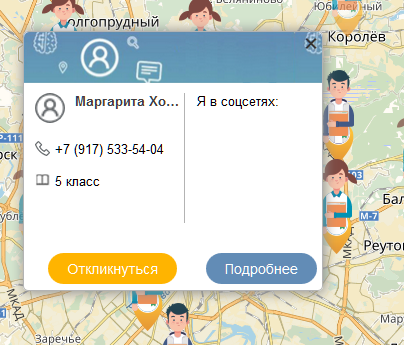
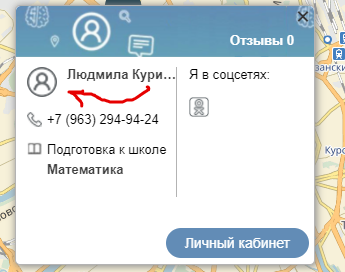
· В карточке ученика/репетитора (рисунок 5)
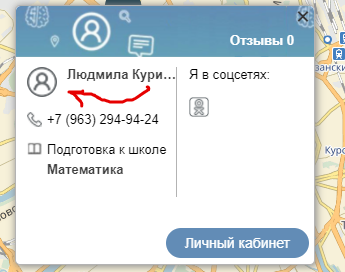
· На странице профиля ученика/репетитора (рисунок 6)

Рис. 5. Карточка ученика/репетитора.

Рис. 6. Профиль ученика/репетитора.
Настройка кликабельности иконок соц. сетей
Требуется настроить кликабельность иконок социальных сетей при просмотре профиля ученика/репетитора. При клике пользователь переходит по адресу, указанному в графе социальной сети.
Редактирование карточки репетитора/ученика
Требуется настроить изменить карточку репетитора/ученика согласно условиям:
· ФИО должно быть заполнено в 2 строки с переносом по словам, согласно рисунку 7.
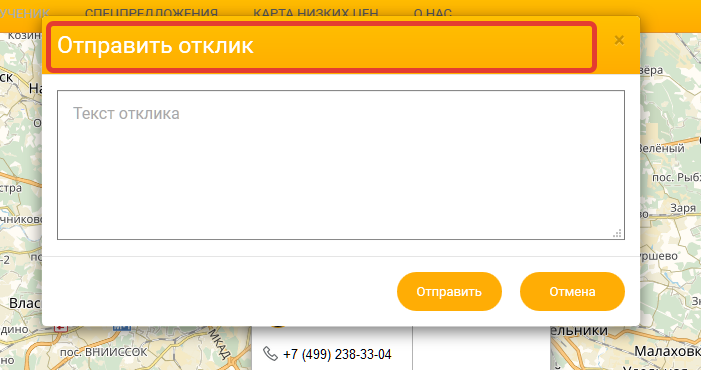
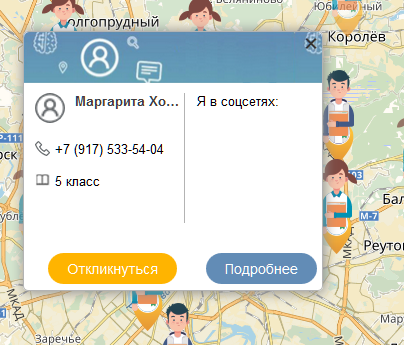
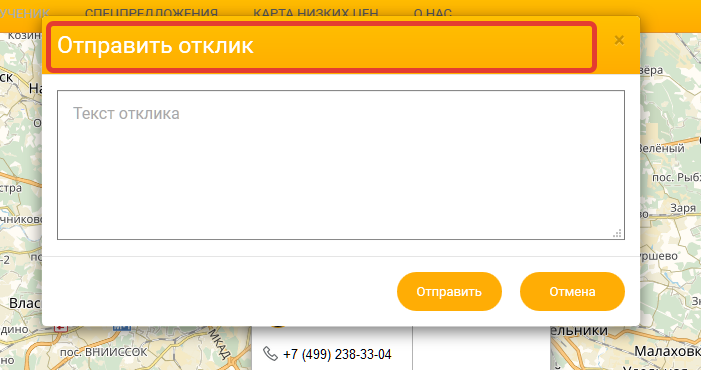
· В карточке ученика изменить текст кнопки «Откликнуться» на «Сообщение». (рисунок 8), а в форме отклика (рисунок 9) вместо заголовка "Отправить отклик" подписать "Отправьте Ученику сообщение, которое он увидит в личном кабинете"
· В карточках репетиторов под полем ФИО необходимо вывести поле возраст в формате: «Х лет». (рисунок 10).
· При наведении курсором на поле ФИО, значение поля должно полностью выводиться во всплывающей подсказке.
· В правом нижнем углу изображения пользователя необходимо добавить иконку статуса в виде зеленого кружка (по примеру соц. сети «Вконтакте»). Если же пользователь находится не на сайте, кружок не отображается.

Рис. 7. Перенос значения поля «ФИО»

Рис. 8. Карточка ученика.

Рис. 9. Форма отклика.

Рис. 10. Пример размещения возраста в карточке репетитора.
Верстка страницы «Полная база учеников»
Требуется сверстать страницу, описанную в пункте №1 блока дизайна сайта. Верстка выполняется в соответствии с описанием и согласованным дизайном сайта.
Изменение верстки профиля личного кабинета
Для репетитора и ученика необходимо изменить верстку личного кабинета по следующим условиям:
· Добавить ссылку отключения отображения на карте согласно пункту 2 дизайна
· Разместить блок управления учетной записью, согласно пункту 5 дизайна
Верстка главного меню сайта
Требуется сверстать обновленное главное меню сайта согласно:
· Описанию пункта 4 раздела дизайна
· Согласованным дизайн-макетам
Настройка отображения футера сайта
Требуется настроить отображение футера на страницах сайта по следующему условию: футер должен размещаться только на главной странице и в разделах «Я - репетитор» и «Я - ученик».
Верстка первого этапа регистрации пользователя
Требуется сверстать форму первого этапа регистрации пользователя на сайте согласно:
· Описанию пункта 3 раздела дизайна
· Согласованным дизайн-макетам