

Своеобразие русской архитектуры: Основной материал – дерево – быстрота постройки, но недолговечность и необходимость деления...

Кормораздатчик мобильный электрифицированный: схема и процесс работы устройства...

Своеобразие русской архитектуры: Основной материал – дерево – быстрота постройки, но недолговечность и необходимость деления...

Кормораздатчик мобильный электрифицированный: схема и процесс работы устройства...
Топ:
Выпускная квалификационная работа: Основная часть ВКР, как правило, состоит из двух-трех глав, каждая из которых, в свою очередь...
Процедура выполнения команд. Рабочий цикл процессора: Функционирование процессора в основном состоит из повторяющихся рабочих циклов, каждый из которых соответствует...
Интересное:
Лечение прогрессирующих форм рака: Одним из наиболее важных достижений экспериментальной химиотерапии опухолей, начатой в 60-х и реализованной в 70-х годах, является...
Подходы к решению темы фильма: Существует три основных типа исторического фильма, имеющих между собой много общего...
Инженерная защита территорий, зданий и сооружений от опасных геологических процессов: Изучение оползневых явлений, оценка устойчивости склонов и проектирование противооползневых сооружений — актуальнейшие задачи, стоящие перед отечественными...
Дисциплины:
|
из
5.00
|
Заказать работу |
|
|
|
|
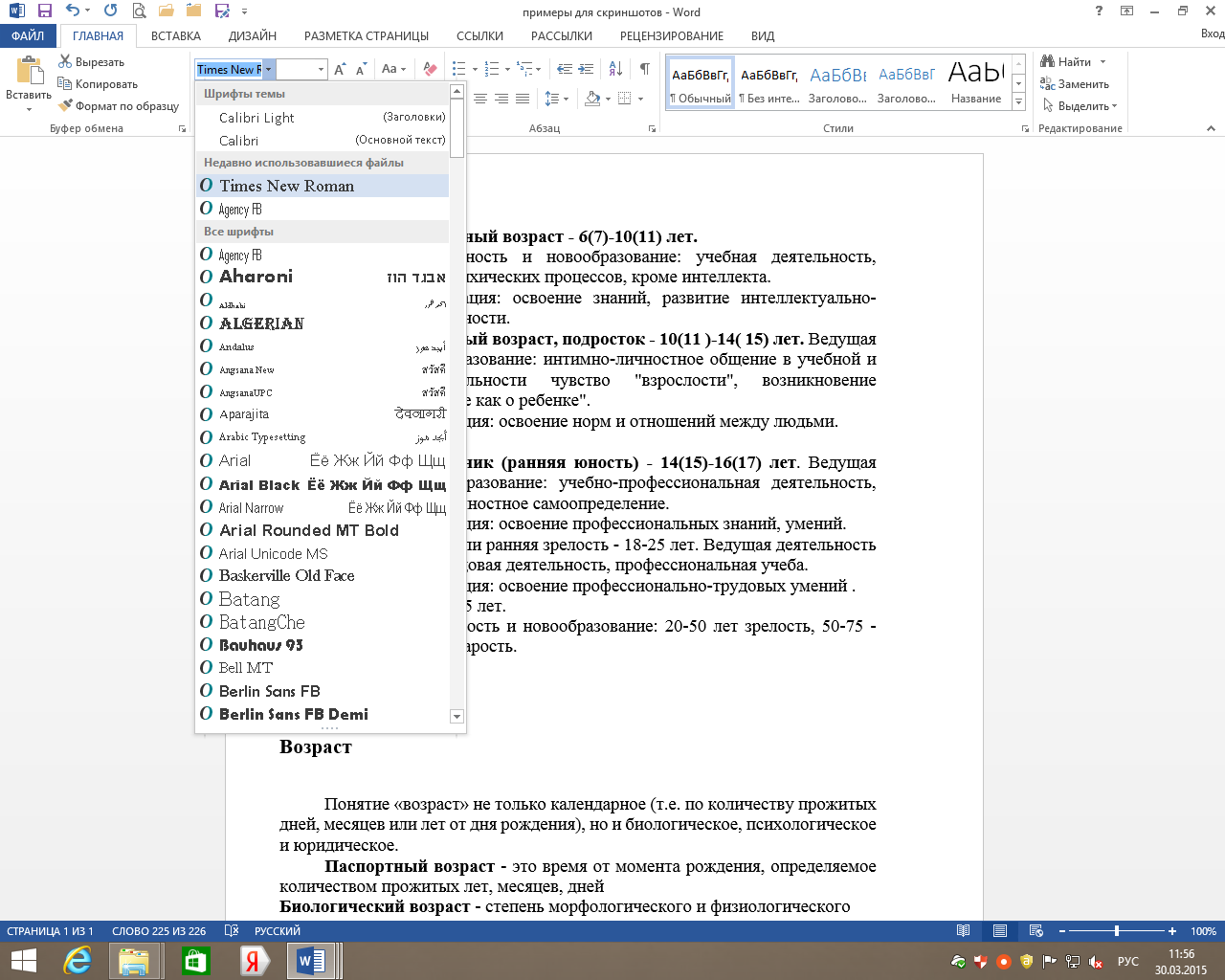
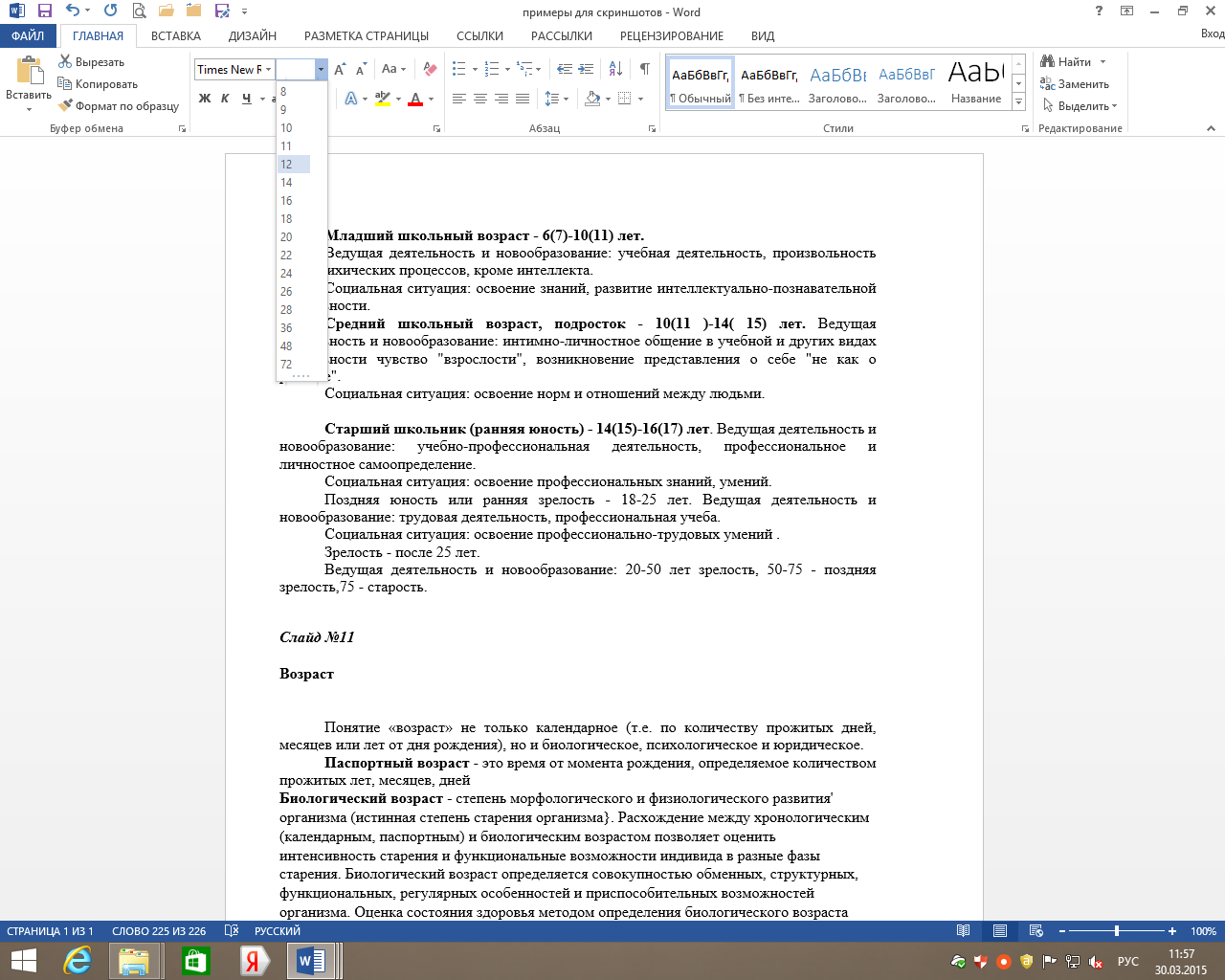
Выделяем текст, в главной вкладке выбираем Шрифт и размер шрифта (рис. 13 и 12)

Рисунок 12

Рисунок 13
3. Параметры абзаца:
Выравнивание – по ширине
Выделить текст, в главной вкладке выбираем пункт – выравнивание по ширине (рис. 17).

Рисунок 14
3.2. Отступ:
Слева – 0
Справа – 0
Выделить текст, нажимаем правую кнопку мышки – «Абзац» - «отступы и интервалы» - «слева» «справа» ставим 0 (рис. 15 и 16).

Рисунок 15

Рисунок 16
3.3. Интервал:
Перед – 0
После – 0
Выделить текст, нажатием правой кнопки мыши вызываем меню и выбираем пункт «Абзац» - «отступы и интервалы» (рис. 17).

Рисунок 17
Уровень – основной текст
Выделить текст – нажать правую кнопку мышки – «Абзац» - «отступы и интервалы» - «уровень» – «основной текст» (рис. 18).

Рисунок 18
Первая строка: отступ – 1,5 см
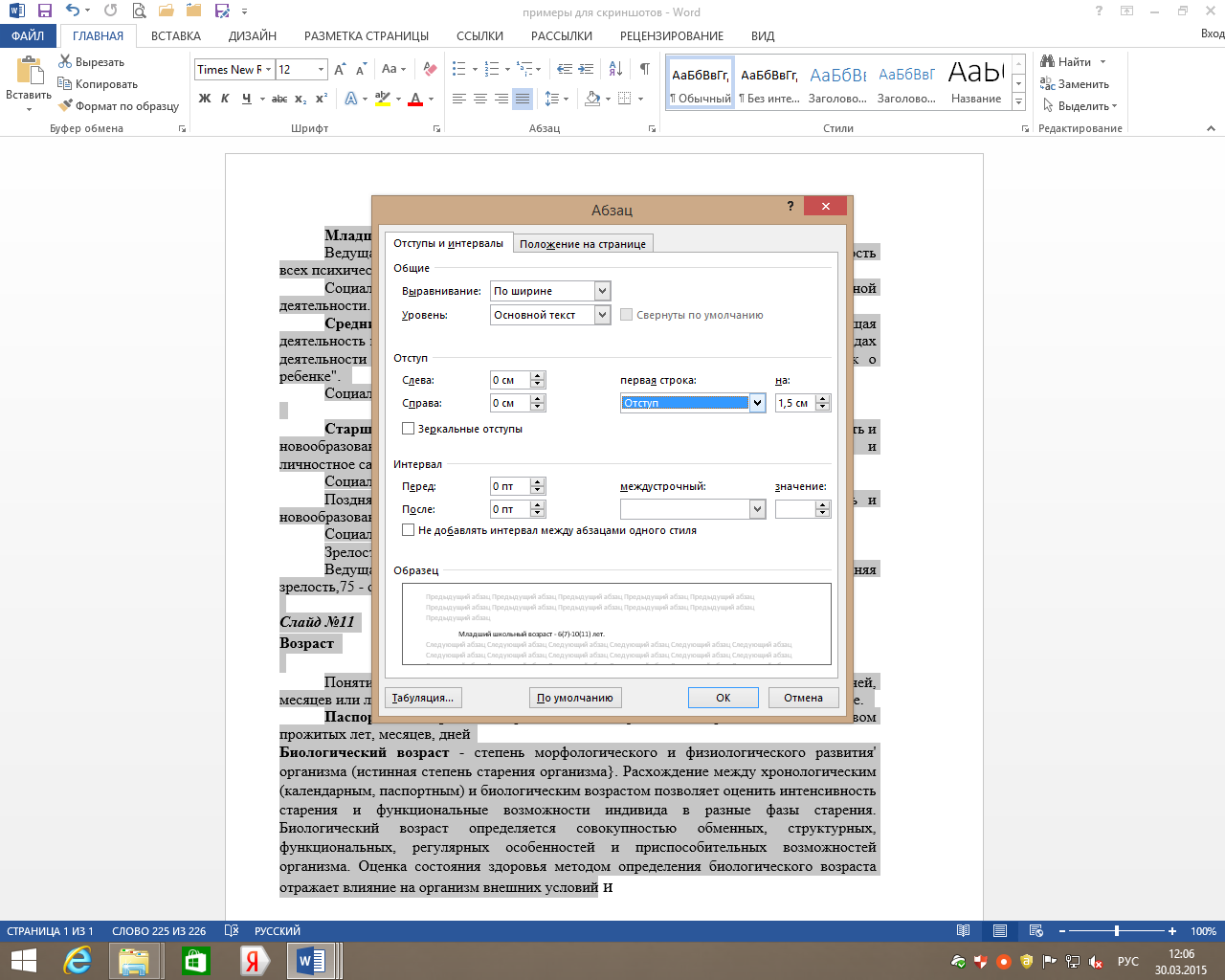
Выделить текст – правая кнопка мыши – абзац – отступы и интервалы – первая строка – отступ 1,5 (рис. 19).
 Рисунок 19
Рисунок 19
Межстрочный интервал – полуторный (или множитель 1,5)
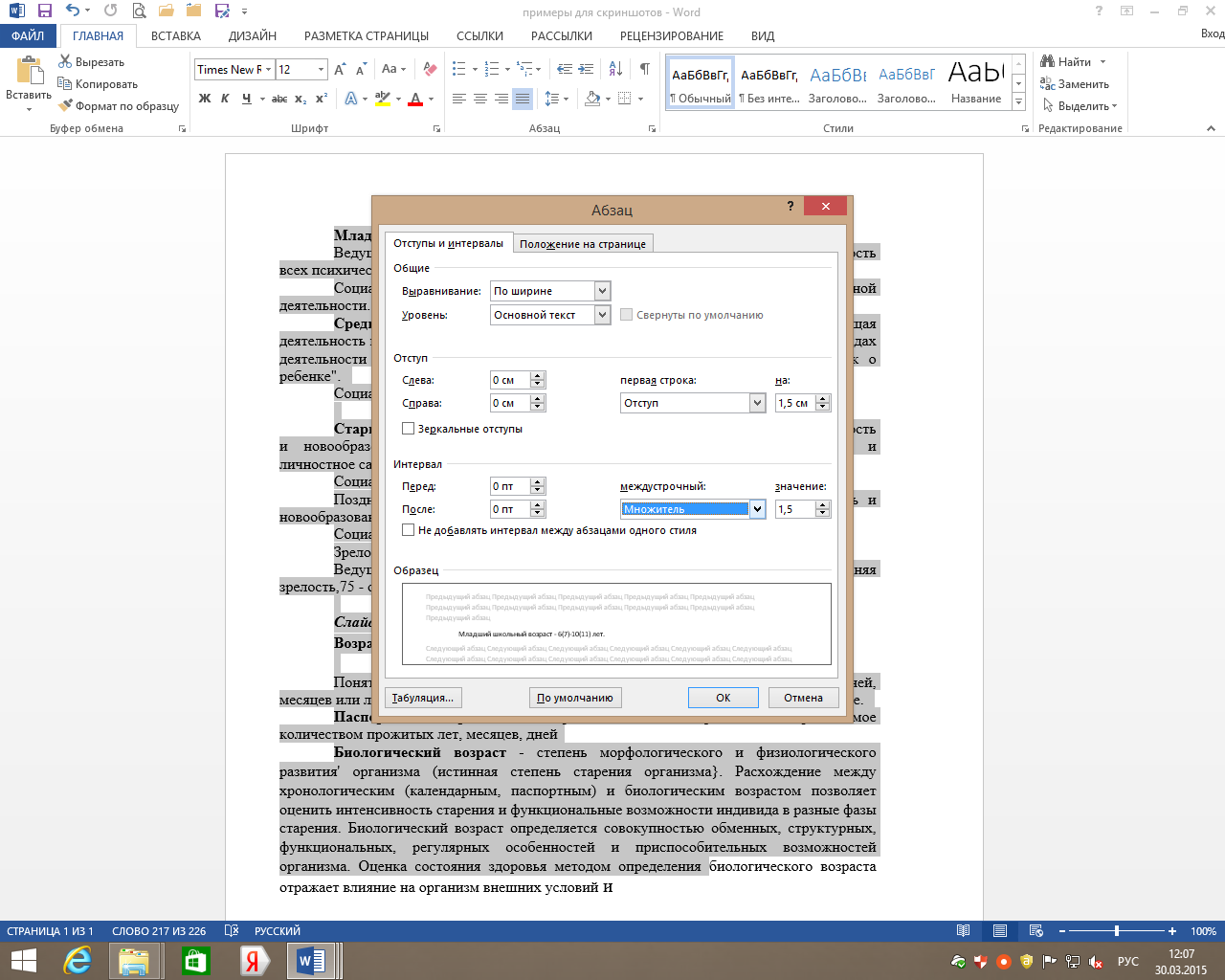
Выделить текст – правая кнопка мыши – абзац – отступы и интервалы – множитель – 1,5, или полуторный интервал (рис. 20).

Рисунок 20
Положение на странице – Запрет висячих строк
Все параметры можно записать в стиле «Обычный», чтобы в дальнейшем весь текст форматировать в одном стиле. Для этого выберите пункт «Изменить» выпадающего меню стиля «Обычный» на главной панели инструментов.

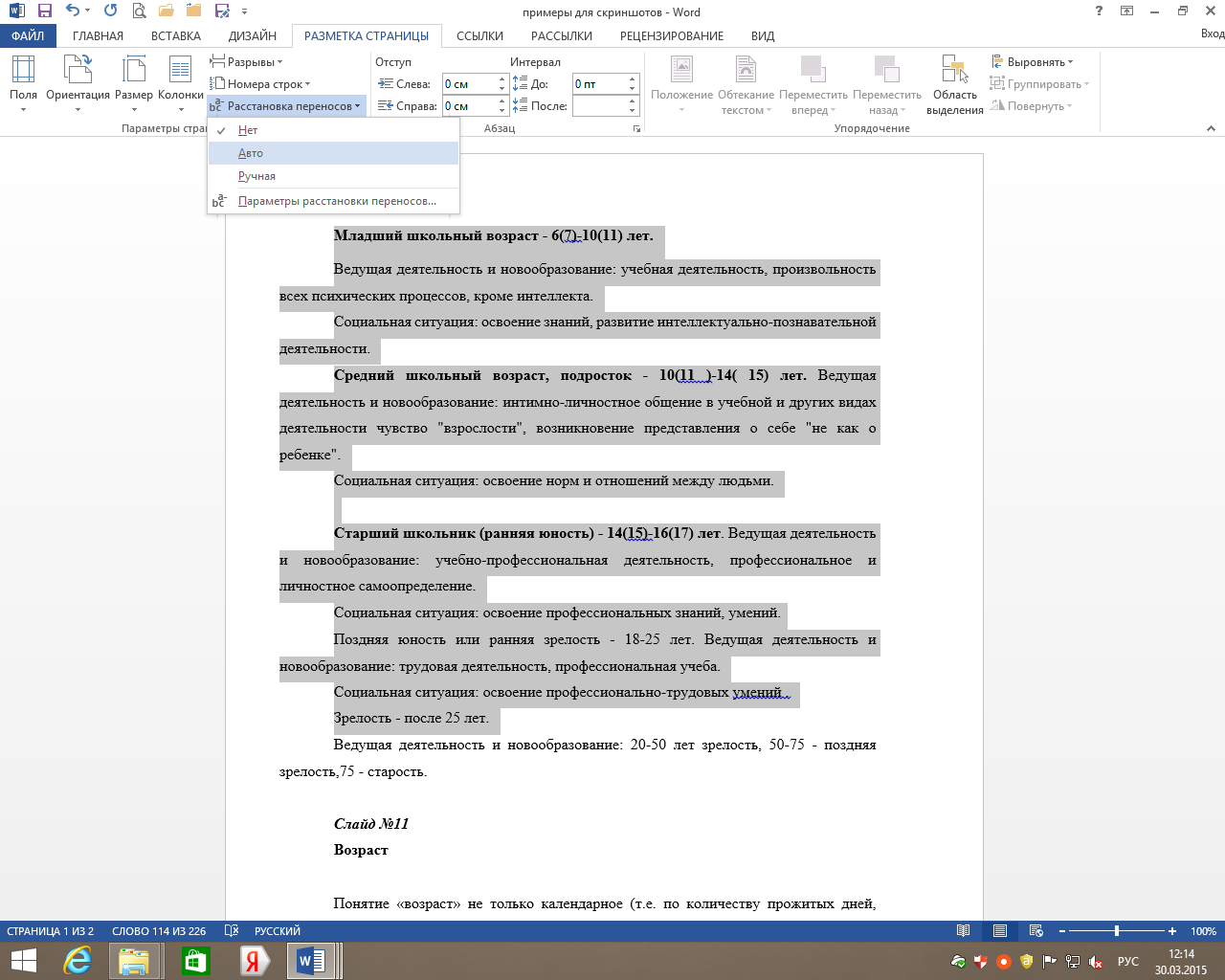
Расстановка переносов: обязательно автоматическая
Выделить текст – разметка страницы – расстановка переносов – авто (рис. 21).

Рисунок 21
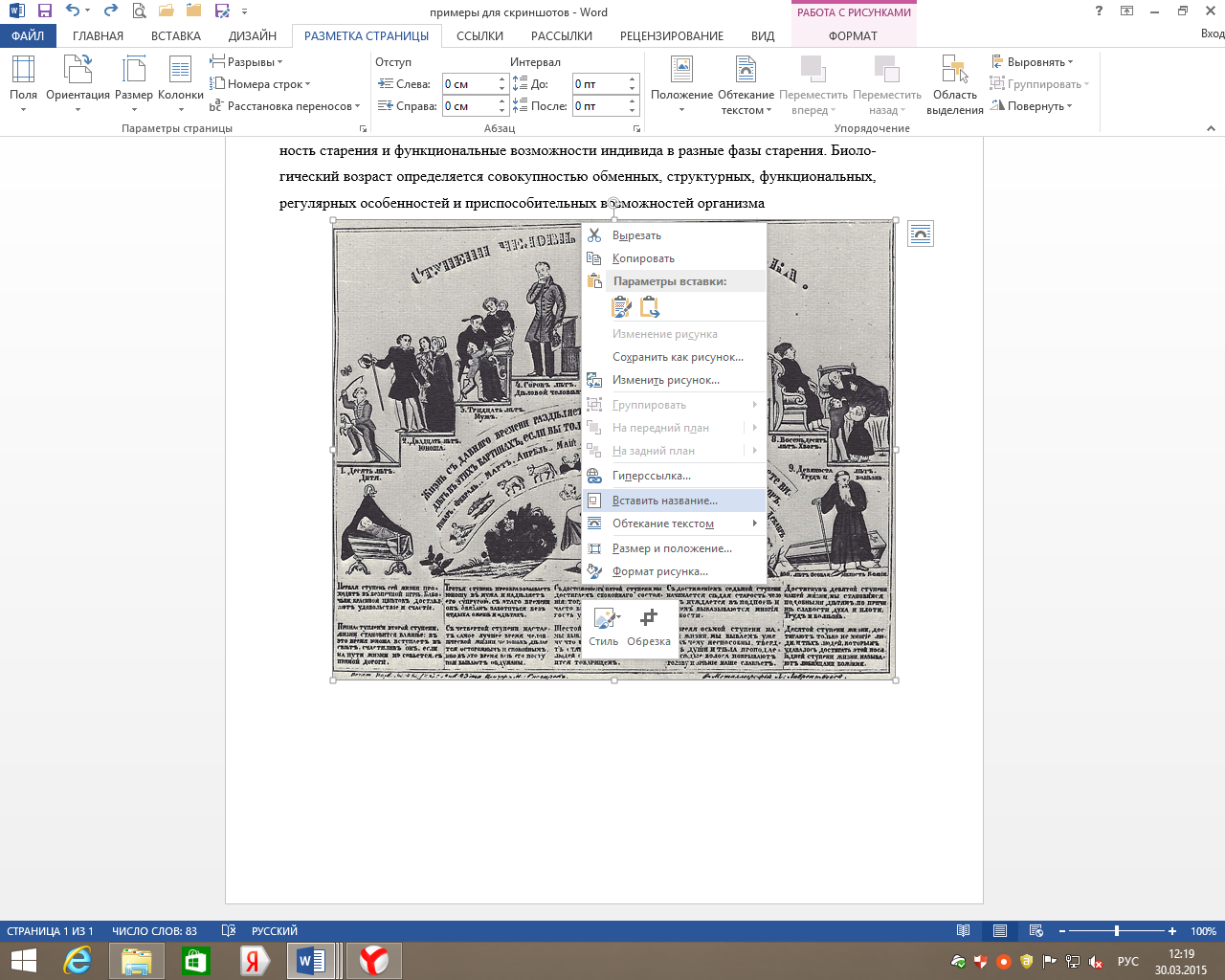
5. Вставленные в текст иллюстрации (рисунок, график, диаграмма и т.д.) и подписи к ним должны стоять по центру и не должны выходить за рамки рабочего поля документа, ограниченные значениями полей в разделе «Параметры страницы»
|
|
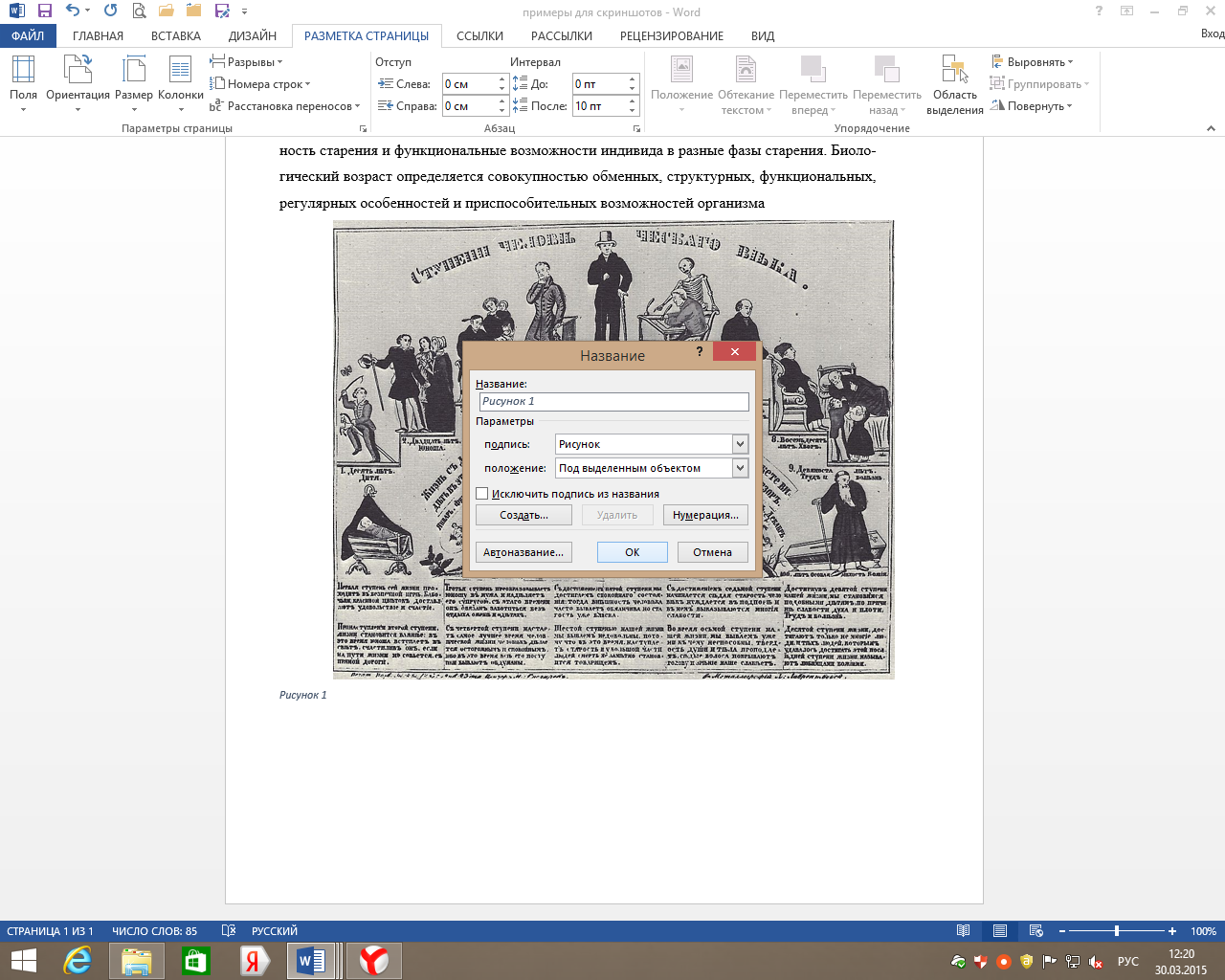
5.1. Правая кнопка мыши – вставить название – под выделенным объектом – ОК. Чтобы название рисунка было по центру: выделить название – выравнивание по центру.

Рисунок 22

Рисунок 23
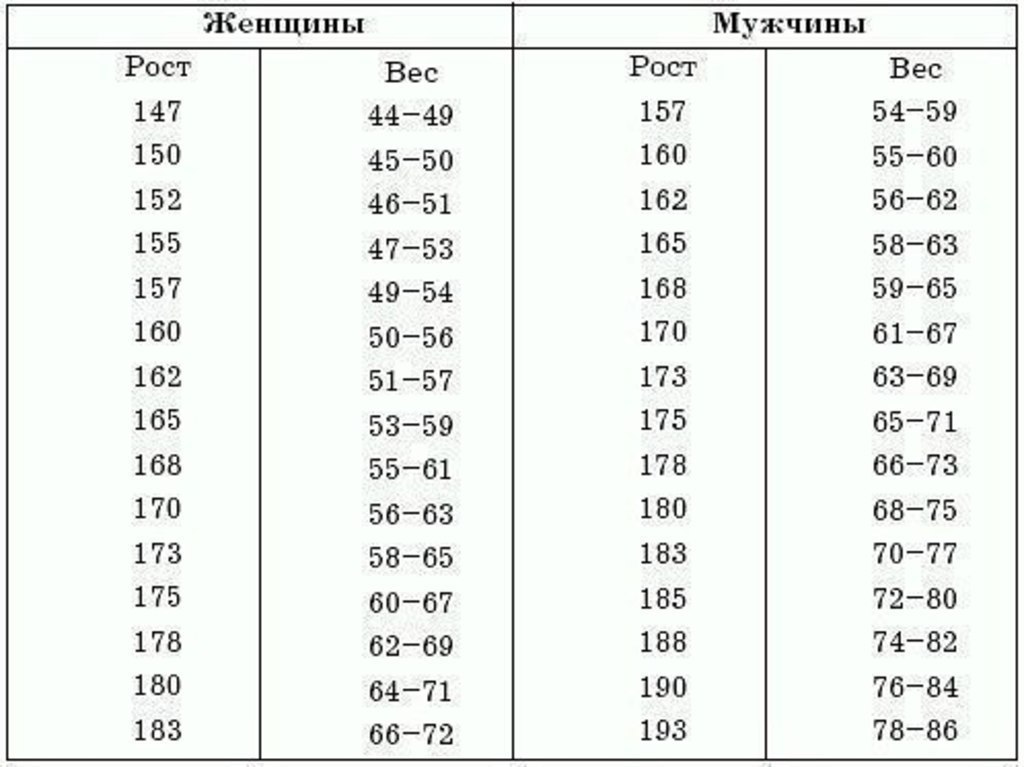
Название рисунков и схем должно находиться снизу. Таблицы подписывают сверху.
Таблица 1

Рисунок 24.
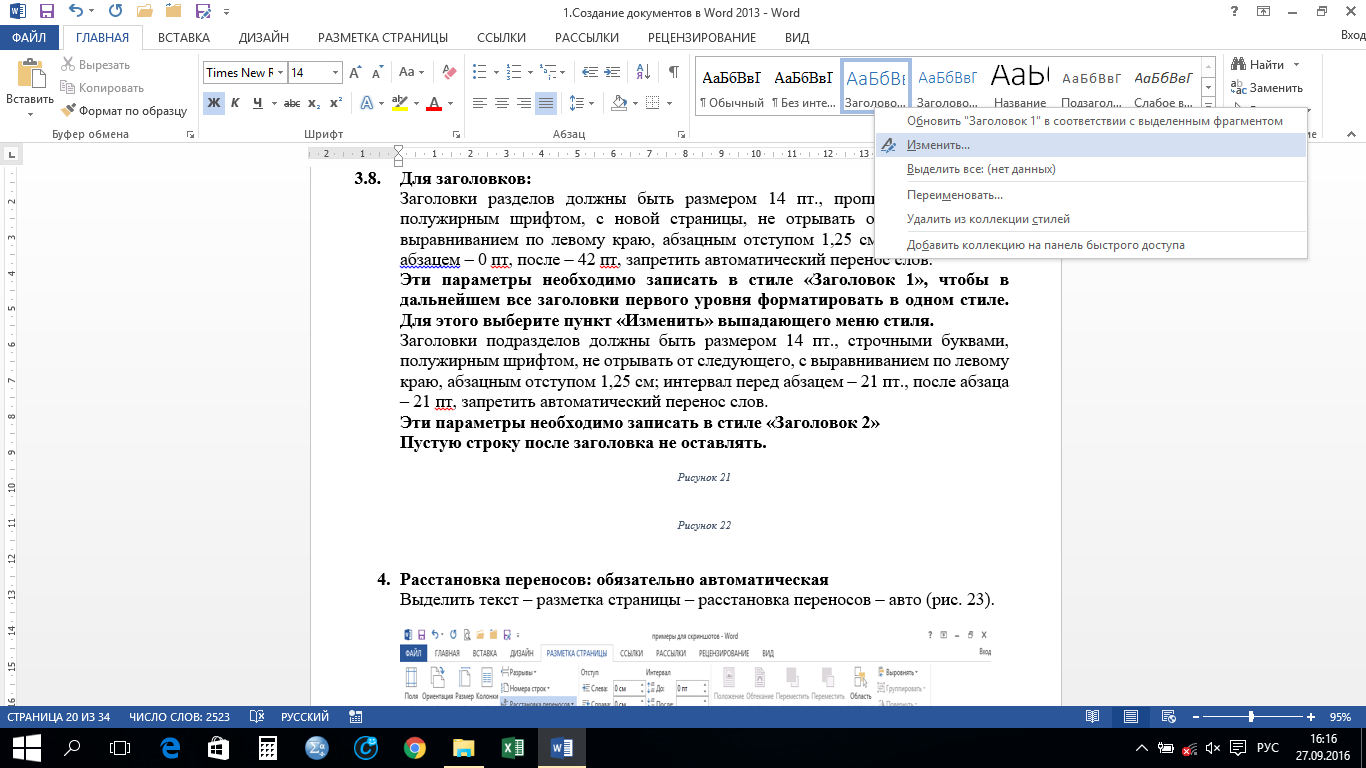
6. Для заголовков:
Заголовки глав должны быть размером 14 пт., прописными буквами, полужирным шрифтом, с новой страницы, не отрывать от следующего, с выравниванием по левому краю, абзацным отступом 1,25 см; интервал перед абзацем – 0 пт, после – 42 пт, запретить автоматический перенос слов.
Эти параметры необходимо записать в стиле «Заголовок 1», чтобы в дальнейшем все заголовки первого уровня форматировать в одном стиле. Для этого выберите пункт «Изменить» выпадающего меню стиля.

Рисунок 25

Рисунок 26
Заголовки подразделов должны быть размером 14 пт., строчными буквами, полужирным шрифтом, не отрывать от следующего, с выравниванием по левому краю, абзацным отступом 1,25 см; интервал перед абзацем – 21 пт., после абзаца – 21 пт, запретить автоматический перенос слов.
Эти параметры необходимо записать в стиле «Заголовок 2»
Пустую строку после заголовка не оставлять.
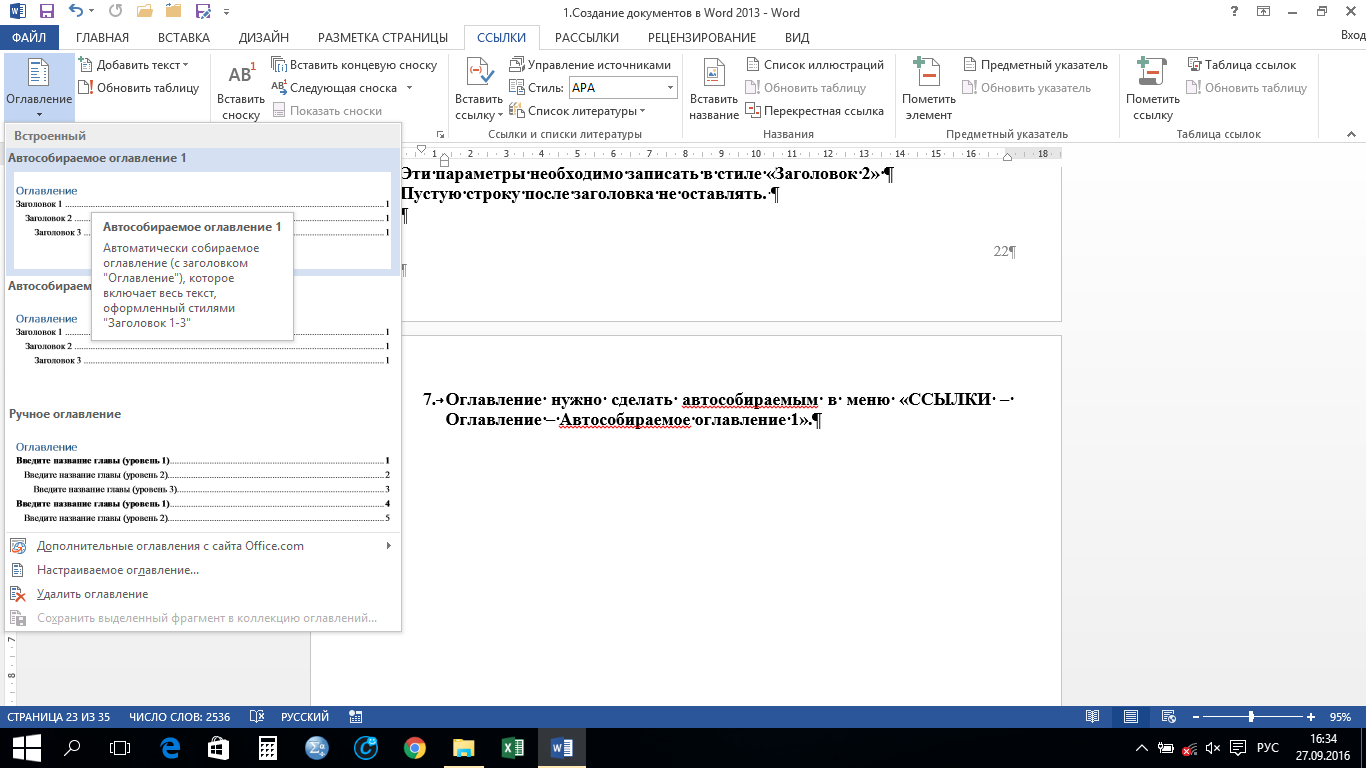
7. Оглавление нужно сделать автособираемым в меню «ССЫЛКИ – Оглавление – Автособираемое оглавление 1».

Рисунок 27
Практическая работа №3
Тема: «Разработка слайдов»
Задание. Создать презентацию по теме реферата.
Оформление презентации.
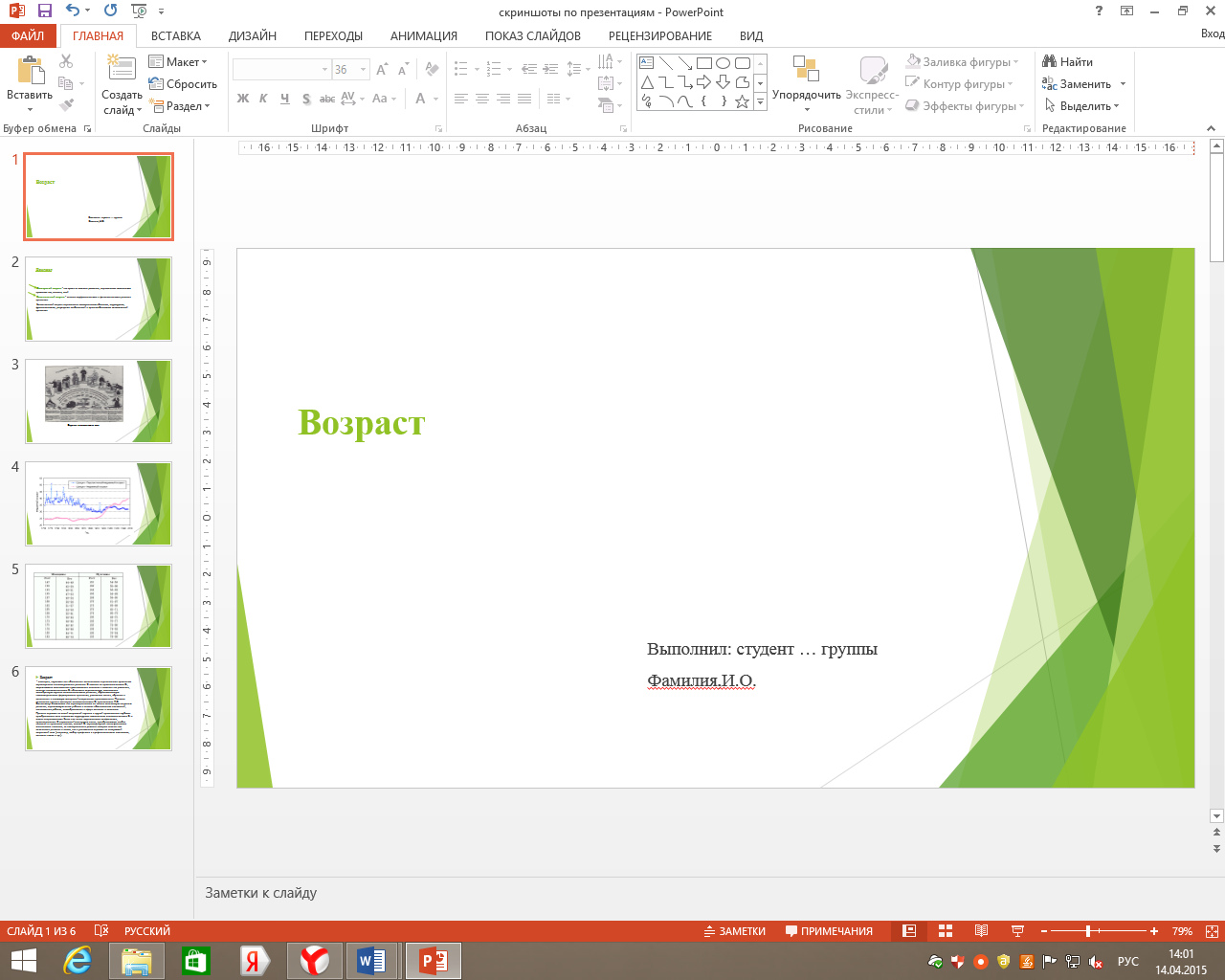
На первом слайде указывается тема презентации и автор (рис.27).

Рисунок 27
I. Оформление слайдов
1. Стиль:
Соблюдайте единый стиль оформления(рис. 28).
Избегайте стилей, которые будут отвлекать от самой презентации.

Рисунок 28
Вспомогательная информация (управляющие кнопки) не должны преобладать над основной информацией (текст, рисунки).
|
|
2. Фон
Для фона выбирайте более холодные тона (синий или зеленый).
3. Использование цвета
На одном слайде рекомендуется использовать не более трех цветов:
один для фона, один для заголовков, один для текста (рис. 29).
• Для фона и текста следует использовать контрастные цвета.
• Обратите особое внимание на цвет гиперссылок (до и после использования).

Рисунок 29
4. Анимационные эффекты
Используйте возможности компьютерной анимации для представления информации на слайде.
•Не стоит злоупотреблять различными анимационными эффектами, они не должны отвлекать внимание от содержания информации на
слайде.
II. Представление информации
Содержание информации
Используйте короткие слова и предложения (рис. 30).
• Минимизируйте количество предлогов, наречий, прилагательных.
• Заголовки должны привлекать внимание аудитории.

Рисунок 30
|
|
|

Архитектура электронного правительства: Единая архитектура – это методологический подход при создании системы управления государства, который строится...

История развития пистолетов-пулеметов: Предпосылкой для возникновения пистолетов-пулеметов послужила давняя тенденция тяготения винтовок...

Семя – орган полового размножения и расселения растений: наружи у семян имеется плотный покров – кожура...

Поперечные профили набережных и береговой полосы: На городских территориях берегоукрепление проектируют с учетом технических и экономических требований, но особое значение придают эстетическим...
© cyberpedia.su 2017-2024 - Не является автором материалов. Исключительное право сохранено за автором текста.
Если вы не хотите, чтобы данный материал был у нас на сайте, перейдите по ссылке: Нарушение авторских прав. Мы поможем в написании вашей работы!