

Семя – орган полового размножения и расселения растений: наружи у семян имеется плотный покров – кожура...

Биохимия спиртового брожения: Основу технологии получения пива составляет спиртовое брожение, - при котором сахар превращается...

Семя – орган полового размножения и расселения растений: наружи у семян имеется плотный покров – кожура...

Биохимия спиртового брожения: Основу технологии получения пива составляет спиртовое брожение, - при котором сахар превращается...
Топ:
Оценка эффективности инструментов коммуникационной политики: Внешние коммуникации - обмен информацией между организацией и её внешней средой...
Характеристика АТП и сварочно-жестяницкого участка: Транспорт в настоящее время является одной из важнейших отраслей народного хозяйства...
Интересное:
Национальное богатство страны и его составляющие: для оценки элементов национального богатства используются...
Средства для ингаляционного наркоза: Наркоз наступает в результате вдыхания (ингаляции) средств, которое осуществляют или с помощью маски...
Мероприятия для защиты от морозного пучения грунтов: Инженерная защита от морозного (криогенного) пучения грунтов необходима для легких малоэтажных зданий и других сооружений...
Дисциплины:
|
из
5.00
|
Заказать работу |
|
|
|
|
Цель: Научиться работать с клиентской областью. Сделать подписи, научиться рисовать простейшие геометрические фигуры средствами WinAPI.
Краткие теоретические сведения:
FillRect – заполняет указанную прямоугольную область, используя заданную кисть, до правой и нижней границ.
SetRect – задает координаты указанной прямоугольной области.
Задание:
2.1. Разбить клиентскую область на 6 частей и вывести в них прямоугольник, квадрат, ромб, эллипс, сектор (45 градусов), равносторонний треугольник. Для построения треугольника и ромба использовать отрезки. Сделать подписи под каждым рисунком. Использовать параметры пера и кисти. В правом нижнем углу экрана написать свою фамилию и инициалы.
2.2. Распечатать расписание занятий вида, представленного на рис. 1
РАСПИСАНИЕ ЗАНЯТИЙ

Рис.1. Вид документа расписания занятий
и так далее, используя различные цвета заливки для различных видов занятий.
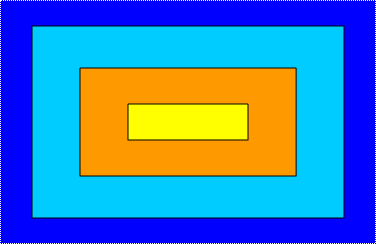
2.3. Разработать приложение так, чтобы в окне было изображено несколько прямоугольников разных цветов (см. рис. 2).

Рис. 2. Пример клиентской области
Используя FillRect, избавиться от рамок прямоугольников. Используя близкие по значениям цвета, получить эффект плавного перехода.
2.4.Задавая координаты центров и длины сторон случайным образом, нарисовать 10 закрашенных прямоугольников.
Анализ реализации алгоритма:
При выполнении первого задания для разбиения клиентской области на 6 частей я использовала функции MoveToEx() и LineTo().
Для вывода прямоугольника, квадрата, эллипса, сектора я использовала стандартные функции Rectangle(), Ellipse(), Pie(); для построения треугольника и ромба отрезками – функции MoveToEx() и LineTo().
Чтобы сделать подписи под каждым рисунком и в правом нижнем углу экрана написать свою фамилию и инициалы, я использовала функцию TextOut().
|
|
Исходный код:
MoveToEx(hdc, (R.right/3), R.top, NULL);
LineTo(hdc, (R.right/3), R.bottom);
SetTextColor(hdc,RGB(150,150,0));
TextOut(hdc,R.right-100,R.bottom-20,"Герман П.В.",11);
Pie(hdc, 85+R.right/3,R.bottom/2+40,2*R.right/3-85,R.bottom-40, R.right/2, R.bottom/2+40, 10, 10);//сектор
MoveToEx(hdc, 5*(R.right/6), (R.bottom)/2+40, NULL);
LineTo(hdc, 5*(R.right/6)+50, (R.bottom)/2+126.6);
LineTo(hdc, 5*(R.right/6)-50,(R.bottom)/2+126.6);
LineTo(hdc, 5*(R.right/6), (R.bottom)/2+40); //треугольник
Скриншоты реализации можно просмотреть в приложении 2.
Во втором задании создание и заполнение таблицы я оформила в виде цикла, используя функции MoveToEx(), LineTo(), FillRect(), DrawText().
Исходный код:
for (int i=1; i<11; ++i)
{
MoveToEx (hdc, 50, 20+i*(rect.bottom-25)/11, 0);
LineTo (hdc, rect.right-5, 20+i*(rect.bottom-25)/11);
}
if((i==0 || i==6) &&((j==1)||(j==0) || (j==2)))
{
hbr=CreateSolidBrush(RGB(180,240,240));
FillRect(hdc,&rectt,hbr);
SetBkColor (hdc, RGB(180,240,240));
rectt.top=20+((rect.bottom-25)/11)+i*(rect.bottom-25)/11+1;
DrawText (hdc, "Алгебра ауд.506",15, &rectt, DT_SINGLELINE| DT_CENTER | DT_END_ELLIPSIS);
}
static LOGFONT lf; //атрибуты шрифта
lf.lfEscapement=900; //поворот против часовой от горизонтали
lf.lfCharSet=DEFAULT_CHARSET; //установка языка (default – самоопределение)
lf.lfPitchAndFamily=DEFAULT_PITCH; //ширина символов
lf.lfHeight=20; //высота символа
Скриншоты реализации можно просмотреть в приложении 2.
Для выполнения третьего задания я использовала FillRect, чтобы избавиться от рамок прямоугольников. Эффект плавного перехода получился при помощи незначительного изменения цвета каждого прямоугольника в цикле:
for(int i=0;i<250; i++){
hBrush1=CreateSolidBrush(RGB(200,255-i,i));
SetRect(&R1,R.left+i,R.top+i,R.right-i,R.bottom-i);
FillRect(hdc,&R1,hBrush1);
}
Скриншоты реализации можно просмотреть в приложении 2.
Для выполнения четвертого задания я использовала датчик случайных чисел, чтобы задавать координаты центров и цвета случайным образом, и функции SetRect() и FillRect(), чтобы нарисовать и закрасить прямоугольники:
for(int i=0;i<10; i++)
{
hBrush1=CreateSolidBrush(RGB(rand()%255,rand()%255,rand()%255));
SetRect(&R1,rand()%500,rand()%500,rand()%500,rand()%500);
FillRect(hdc,&R1,hBrush1);
}
Скриншоты реализации можно просмотреть в приложении 2.
Выводы: Научилась работать с клиентской областью. Разработала приложение “Расписание занятий”. Изучила функции создания и удаления объектов для рисования, а также функции создания геометрических фигур.
|
|
|

История развития пистолетов-пулеметов: Предпосылкой для возникновения пистолетов-пулеметов послужила давняя тенденция тяготения винтовок...

Биохимия спиртового брожения: Основу технологии получения пива составляет спиртовое брожение, - при котором сахар превращается...

Адаптации растений и животных к жизни в горах: Большое значение для жизни организмов в горах имеют степень расчленения, крутизна и экспозиционные различия склонов...

Механическое удерживание земляных масс: Механическое удерживание земляных масс на склоне обеспечивают контрфорсными сооружениями различных конструкций...
© cyberpedia.su 2017-2024 - Не является автором материалов. Исключительное право сохранено за автором текста.
Если вы не хотите, чтобы данный материал был у нас на сайте, перейдите по ссылке: Нарушение авторских прав. Мы поможем в написании вашей работы!