
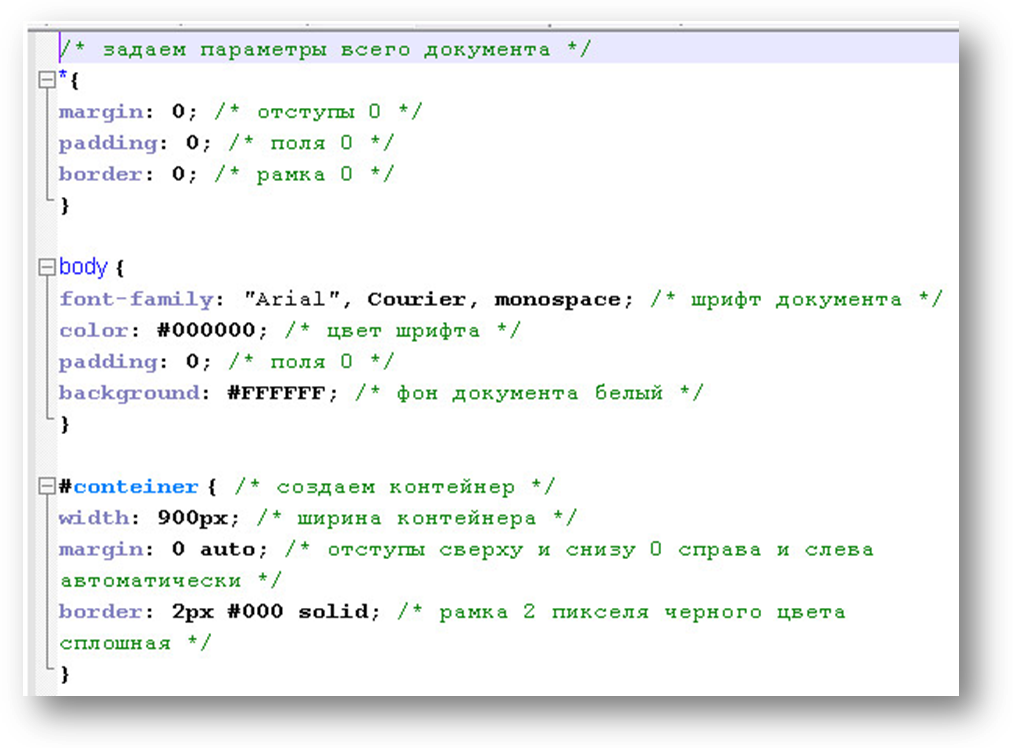
Рисунок 4
# этот знак говорит, что элемент является уникальным атрибутом и используется в HTML документе в теге div один раз.
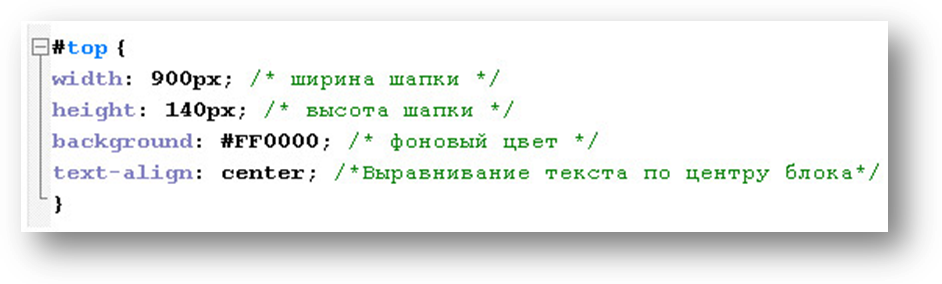
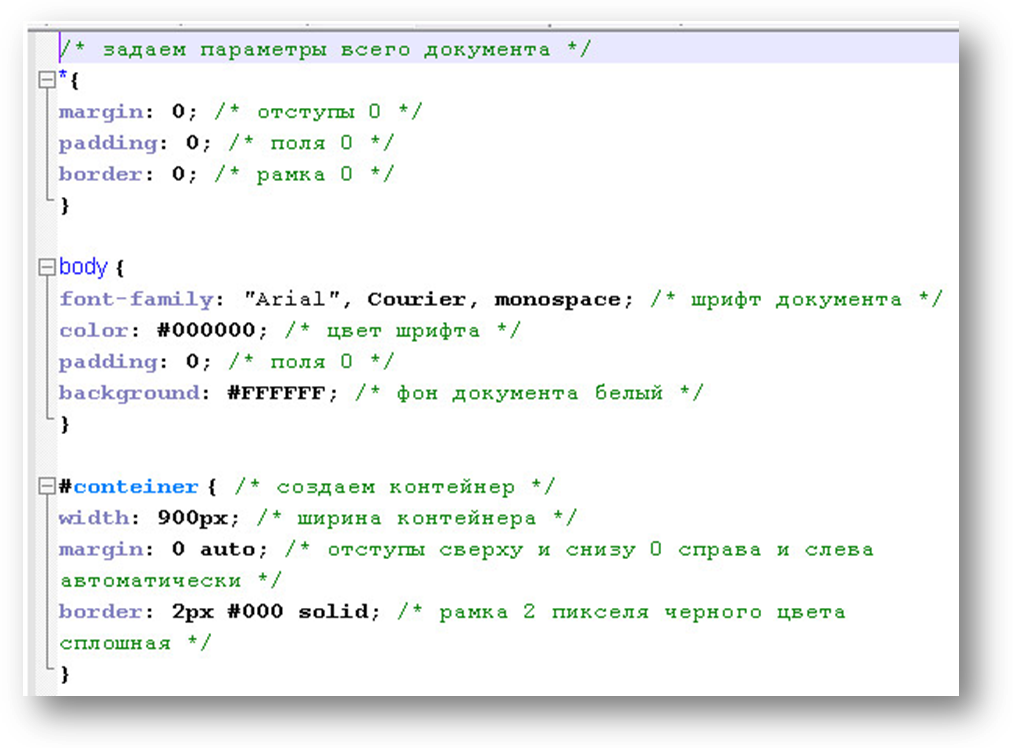
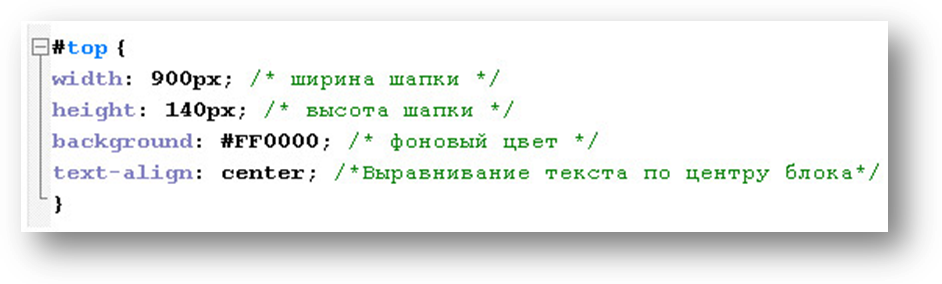
6. Добавьте в mystyle.css шапку сайта (рисунок 5).

Рисунок 5
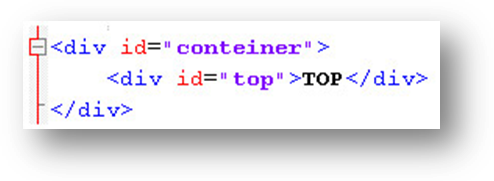
7. Добавим HTML документ следующий код между тегами body (рисунок 6).

Рисунок 6
И у Вас должно получиться следующее (рис. 7).

Рисунок 7
Следующим этапом блочной верстки сайта является расположение трех блоков последовательно по горизонтали, для этого в блочной верстке, как правило, используется элемент float. Он позволит обтекать другим элементам наш блок справа или слева.
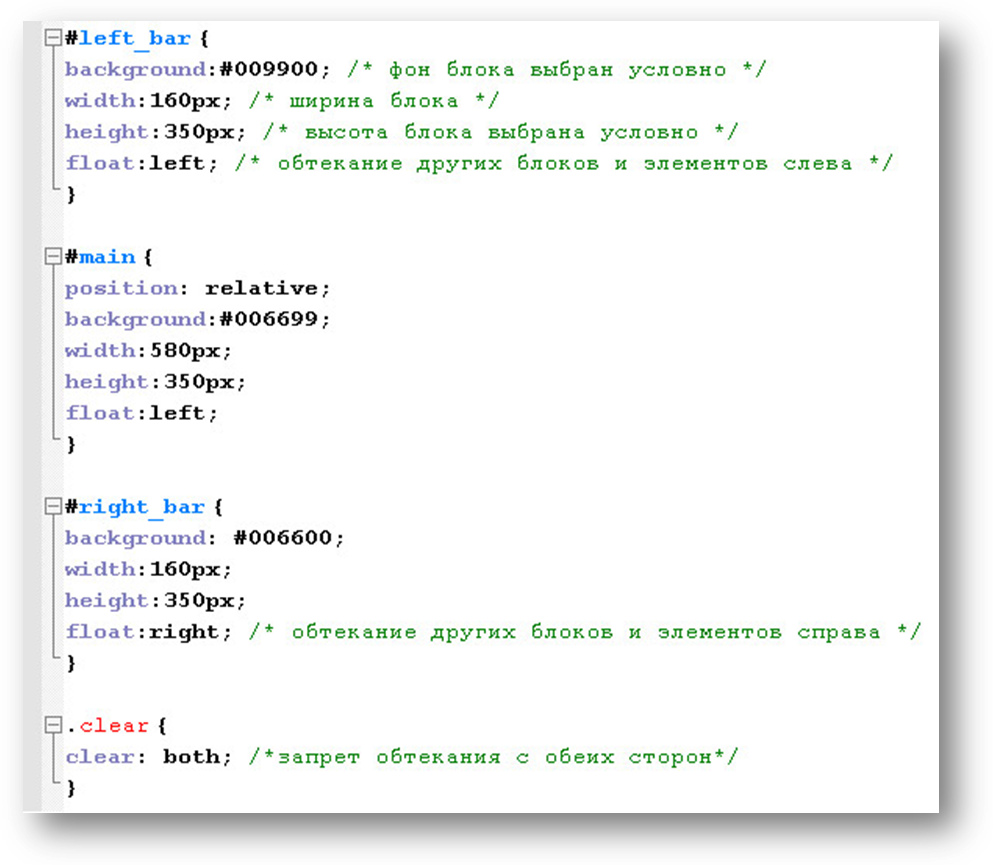
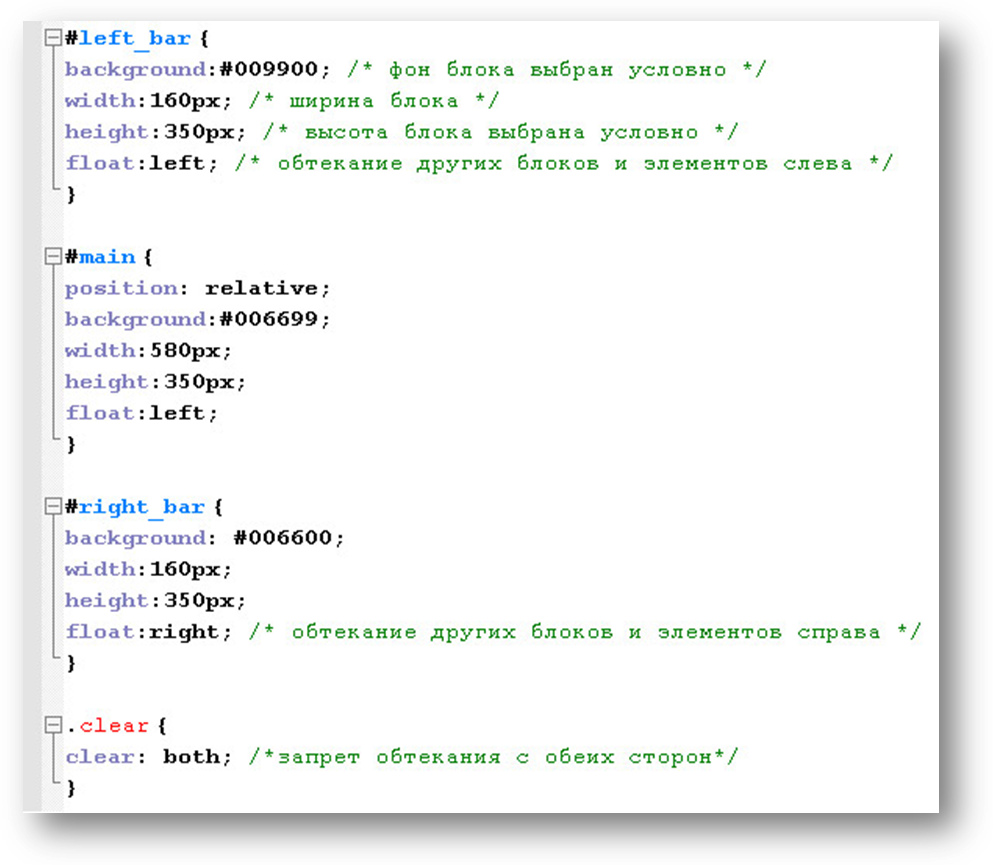
8. Откройте css-документ и добавьте следующий код (рисунок 8).

Рисунок 8
Каждая строка кода имеет комментарий, заключенный в скобки /* комментарий */, который не отображается в браузере. Напомню, элементы со знаком # используются в теге divid=”main” HTML-документа один только раз! Элемент clear содержит точку, которая идентифицирует его как class, может использоваться многократно, что и является различием между этими элементами. Теперь отразим все это в нашем HTML-документе.
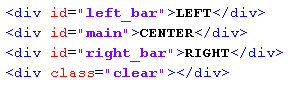
9. Сразу после закрывающегося тега <divid="TOP"></div> вставим следующий код (рисунок 9).

Рисунок 9
10. Откройте HTML-документ в браузере. Должно получиться такая div верстка (рисунок 10).

Рисунок 10
11. Теперь добавьте блок footer самостоятельно. Браузер должен показать такую блочную верстку сайта (рисунок 11).

Рисунок 11
Задание 2
Рассмотрим атрибуты relative и absolute.
Иногда бывает необходимо разместить какой-то блок в строго заданном положении относительно родительского.
Рассмотрим простейший код.
Создайте html-документ, в теле которого разместите код, как на рисунке 12.

Рисунок 12
Предположим, мы хотим разместить дочерний блок в 20 пикселях левее и ниже верхнего левого угла родительского блока.
Попробуем сделать так (т.е. абсолютно позиционируем дочерний блок относительно родительского).
2. Создайте таблицу стилей, в которой наберите код из листинга на рисунке 13.

Рисунок 13
3. Проверьте web-страничку в браузере. Вот что получилось (рисунок 14). Это не то, что мы хотим, не так ли? Наш дочерний элемент ушел не к маме, а к дедушке (т.е. BODY)!

Рисунок 14
Проблема решается довольно просто: родителю дополнительно задаётся position: relative;
Измените код своей таблицы стилей в соответствии с рисунком 15.

Рисунок 15
Проверьте web-страничку в браузере. Результат на рисунке 16. Оцените разницу.

Рисунок 16
Контрольное задание
Создать web-страницу, внешний вид которой изображен ниже на рисунке 17

Рисунок 17
Резиновый» сайт методом блочной верстки
В заданиях 1 и 2 мы рассмотрели «фиксированный» дизайн методом блочной верстки, т.к. все блоки имели точное значение по ширине и высоте в пикселах.
В случае «резинового» дизайна размеры блоков задаются в процентах от ширины экрана. По высоте размер блока может определяться содержимым блока.
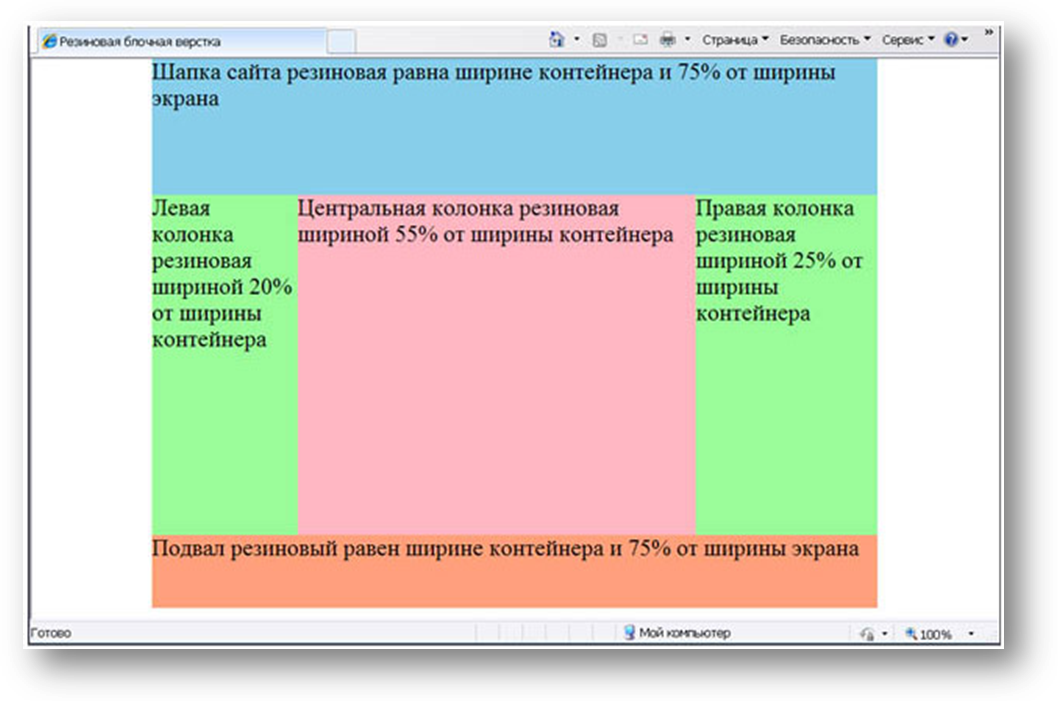
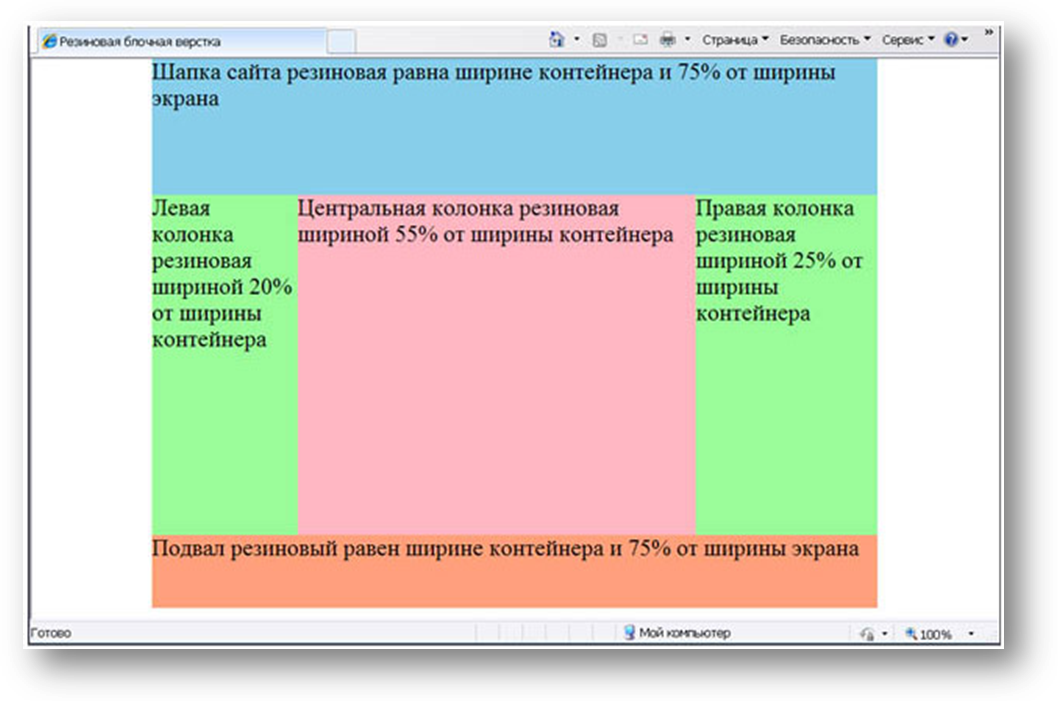
Задание 3. Создадим «резиновый» блочный макет как на рисунке 18.

Рисунок 18